Параметры строки запроса¶
Кроме параметров маршрута в запросе могут передаваться параметры строки запроса. Например, в запросе http://localhost:3000/item?product=phone&price=200 часть product=phone&price=200 будет представлять параметры запроса — product и price. Такие параметры помещаются в конце адреса после вопросительного знака и разделяются амперсандом.
Параметры строки запроса не влияют на определение маршрутов, и их количество произвольно. Так, для работы возьмем проект из прошлой темы. В этом проекте определен компонент ItemComponent, который получает параметр маршрута. Добавим в него также получения параметров из строки запроса:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
Для хранения полученных параметров определены свойства product и price. Получение параметров из строки запроса аналогично получению данных из маршрута, только в данном случае применяется свойство queryParams класса ActivatedRoute.
И как и в случае с параметрами маршрута, результатом вызова route.queryParams.subscribe() является объект Subscription, который необходимо удалять при удалении компонента в методе ngOnDestroy.
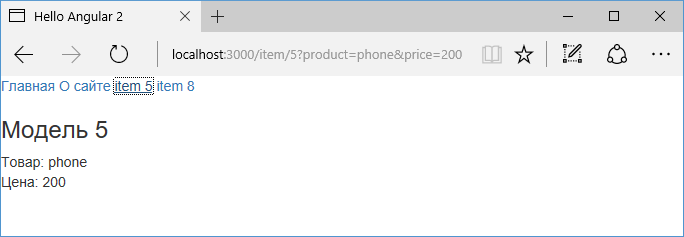
И после этого мы сможем передавать через строку запроса данные в ItemComponent, например, с помощью запроса http://localhost:3000/item/5?product=phone&price=200.
Теперь изменим код AppComponent, определив ссылки с параметрами:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
Для передачи параметров к ссылке применяется директива queryParams, которая принимает javascript-объект.