Программная навигация¶
Мы можем переходить по ресурсам внутри приложения с помощью ссылок. Но также Angular поддерживает программную навигацию. То есть программным образом из любого места приложения мы можем перейти к любому ресурсу. Для этого применяется сервис Router, который определен в пакете @angular/router и который передается в компоненты через механизм dependency injection.
Так, определим в компоненте кнопку и обработчик кнопки, который будет перенаправлять на определенный ресурс:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Через конструктор получаем объект Router и в обработчике кнопки вызываем его метод navigate(). В этот метод передается путь перехода. Если мы переходим на главную страницу, которая представлена HomeComponent, то передается пустая строка. Чтобы перейти, допустим, к компоненту AboutComponent, можно было бы передать соответствующий путь: this.router.navigate(['/about']);
Параметры маршрута и строки запроса¶
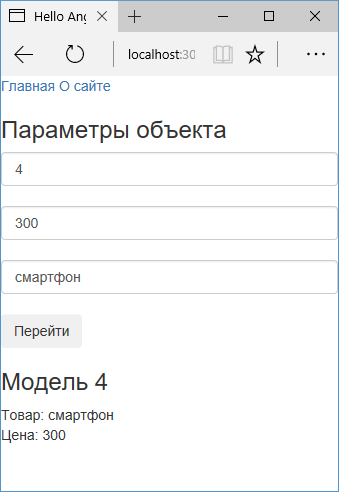
Изменим компонент AppComponent, добавив форму для ввода параметров:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | |
Для передачи компоненту ItemComponent нужных параметров в метод navigate() первого параметра передается набор значений, первое из которых — собственно путь, а все последующие — значения для параметров маршрута. Второй параметр представляет объект javascript, который содержит все нужные значения для параметров строки запроса: