Обработка ошибок¶
При работе с сетью и http нередко могут происходить ошибки, например, в момент запроса сеть стала недоступна, неправильно указан адрес и соответственно не найден ресурс, либо доступ к ресурсу ограничен, либо другие ошибки. Перехват ошибок позволит выяснить проблему и каким-то образом обработать их, например, вывести пользователю сообщение об ошибке.
Например, изменим код компонента AppComponent:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | |
Метод subscribe() в качестве второго параметра принимает обработчик, который вызывается в случае возникновения ошибки. В этом обработчике мы можем получить ошибку и обработать ее. Ошибка собственно представляет объект, из которого мы можем получить ряд данных. В частности, свойство message позволяет получить сообщение об ошибке, а свойство statusCode — статусный код ответа. И в данном случае в компоненте определена переменная для хранения сообщения об ошибке. И в шаблоне эта переменная выводится на веб-страницу. И например, при обащении к несуществующему файлу json мы получим следующую ошибку:
Кроме того, для перехвата ошибок к объекту Observable, который является результатом запроса, можно использовать функцию catchError(). Так, возьмем код сервиса из прошлой темы и добавим к нему обработку ошибок:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
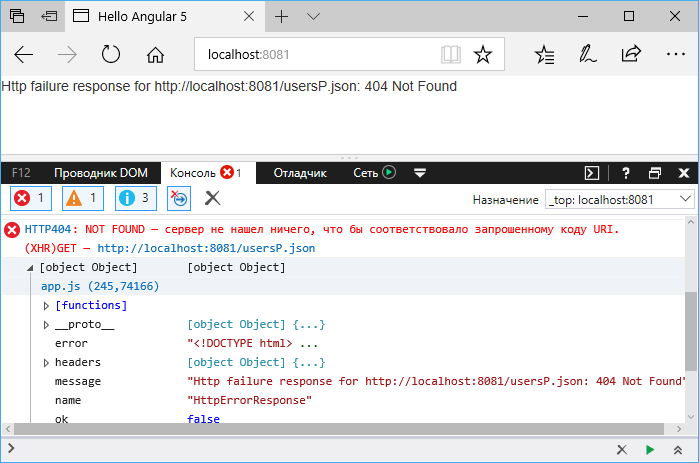
Для имитации исключения здесь передается заведомо несуществующий адрес usersP.json. Для обработки ошибок в метод pipe() передается в качестве второго параметра функция для обработки ошибок. В качестве подобной функции используется функция catchError(). Она принимает объект ошибки, который затем выводится на консоль. С помощью вывода на консоль мы можем исследовать объект. Это тот же объект, который мы выше получаем в AppComponent в методе subscribe. С помощью метода throwError() возвращается результат — новый объект Observable, который содержит информацию об ошибке.